আপানার ব্লগকে করুন সবথেকে আলাদা, এটা সবাই চায় যে তার ব্লগটা অন্যরকম থাকুক, তাই আমি আজকে আপনাদের জন্য নিয়ে এলাম অনেক গুলো মাউস পয়েন্ট বা কার্সার , যা আপানার ব্লগকে করে দিতে পারে আরও সুন্দর । যেভাবে করবেন,
প্রথমে আপনার ব্লগের ড্যাশবোর্ড এ যান >
প্রথমে আপনার ব্লগের ড্যাশবোর্ড এ যান >
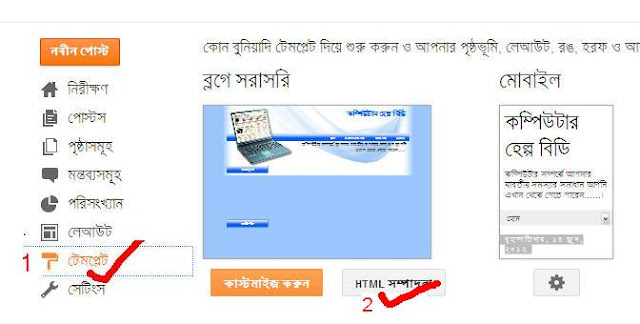
1. টেম্পলেট এ ক্লিক করুন, একটু অপেক্ষা করুন,
2.অতঃপর HTML সম্পাদনা আসলে ওখানে ক্লিক করুন।
2.অতঃপর HTML সম্পাদনা আসলে ওখানে ক্লিক করুন।
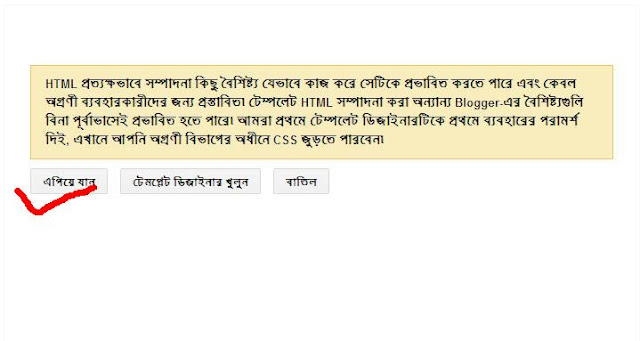
ওপরের চিত্রের মত আসলে > “এগিয়ে যান” এ ক্লিক করুন ।
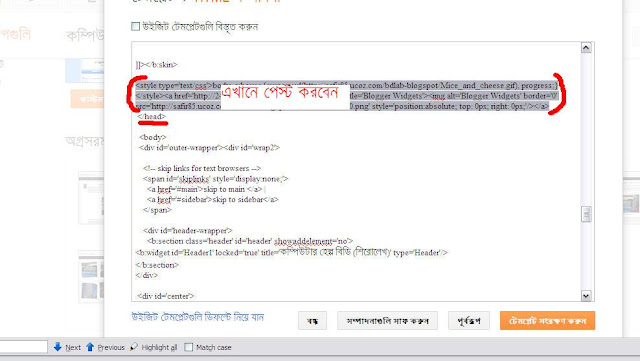
এখন Ctrl+F চেপে </head> খুজে বের করুন উপরের চিত্রের মত ↑
এরপর নিচের কোড গুলু </head> এর উপরে কপি করে বসিয়ে দিন । উপরের চিত্রের দেখেনিন ↑
এখন সেভ করুন , কোড গুলো নিচে দেয়া হল >
এখন সেভ করুন , কোড গুলো নিচে দেয়া হল >
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/apple-tmani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/aprilfools.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Arrow_02.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Axe.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/baby-roll-ani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Balloon.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/banana-dance-ani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/banana1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/bananaangel1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/bananabat.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Bangladesh.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Big_Brother.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Bird.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Bird_3.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/blackglitter.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/bluemultiglit.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/bounce.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/brokenegg.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/budgie.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/budgie3.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Butterfly_1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Butterfly_2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/cat-ani-brown.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/cat5.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Cat_1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Cat_2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/catwalking.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/chickdance.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Christmas_5.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Christmas_6.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Cow_1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Dancing_toy.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Dog_2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/fireblue.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/fireorange.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/flash.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/flashstar.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/flower.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/flowercolorchange.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Fly_1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Fly_2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Frog.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/gorilla2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/grayglitter.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Green_Dragon.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Green_flower.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/greenglitter.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/guitar.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Halloween_2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Hamster.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Heart_1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Heart_2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Heart_3.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Heart_5.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Heart_6.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Hearts.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/hearttailup.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/heehee.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/horse-ani1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/horse-ani2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/hummingbird.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/hummingbird1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/hummingbird2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Joking_smiley.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Lipstick.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/luigistarani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/marioenemy2ani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/monkey-ani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/monkeydance2.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/monkeydance3.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Mouse.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/nemo-ani1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/New_Year_7.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/notworthy.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/orangeglit.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/ostridgewalk.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/owl-ani.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/penguin1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/penguin5.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
<style type=”text/css”>body, a:hover {cursor: url(http://safir85.ucoz.com/bdlab-blogspot/Penguin_1.gif), progress;}</style><a href=”http://24work.blogspot.com” target=”_blank” title=”Blogger Widgets”><img src=”http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png” border=”0″ alt=”Blogger Widgets” style=”position:absolute; top: 0px; right: 0px;” /></a>
আরও কোড পেতে ক্লিক করুন এখানে
কাজ হলে জানাতে ভুলবেননা………।। পোস্ট টি পড়ার জন্য আপনাকে ধন্যবাদ ………।।
কাজ হলে জানাতে ভুলবেননা………।। পোস্ট টি পড়ার জন্য আপনাকে ধন্যবাদ ………।।
পোস্টটি আপানার কাজে লাগলে কমান্ট করে জানাবেন ………।