আমরা কম বেশী সবাই blogging করি। আপনার blog টি জনপ্রিয় করতে হলে
আপনাকে কিছু কাজ করতেই হবে। যেমন: নিয়মিত ভাল কিছু লিখতে হবে, blog টি
দেখতে সুন্দর হতে হবে, blog এ নিত্যনতুন সুবিধা যোগ করতে হবে, আপনার
article গুলো শিক্ষনীয় হতে হবে। আবার একই article যাতে বারবার না আসে সেই
দিকে খেয়াল রাখতে হয়।
Blog এ “Linkedin” যুগান্তকারী প্রভাব বিস্তার করে আছে। “Linkedin” এর রয়েছে 90 million members যা 200 country তে ছড়িয়ে। এই বাটনের মাধ্যমে websites, blogs, readers and visitors শেয়ার করে।
দেখা যাক কিভাবে “Linkedin” Share Button যুক্ত করা যায়।
1. আপনার blog এ Log in .
2. Dashboard এ যান।

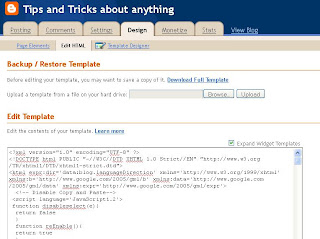
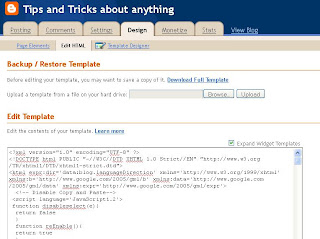
3. Go to Design and then Edit HTML.

4. “Expand Widget Templates” এ click করুন ।
5. নিচের কেডিটি খুজুন
আপনার temple টি Save করুন।
Blog এ “Linkedin” যুগান্তকারী প্রভাব বিস্তার করে আছে। “Linkedin” এর রয়েছে 90 million members যা 200 country তে ছড়িয়ে। এই বাটনের মাধ্যমে websites, blogs, readers and visitors শেয়ার করে।
দেখা যাক কিভাবে “Linkedin” Share Button যুক্ত করা যায়।
1. আপনার blog এ Log in .
2. Dashboard এ যান।

3. Go to Design and then Edit HTML.

4. “Expand Widget Templates” এ click করুন ।
5. নিচের কেডিটি খুজুন
<div class='post-header-line-1'/>6. তার নিচে কপি করে দিন যে কোন একটি কোড:
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='top' expr:data-url='data:post.url' type='in/share'/> </div> </b:if>It is for Vertical Count and it shown like this:
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='right' expr:data-url='data:post.url' type='in/share'/> </div> </b:if>It is for Horizontal Count and it shown like this:
<b:if cond='data:blog.pageType == "item"'> <div style='float:right;margin-left:10px;'> <script src='http://platform.linkedin.com/in.js' type='text/javascript'/><script expr:data-url='data:post.url' type='in/share'/> </div> </b:if>It is for No Count and it shown like this:
আপনার temple টি Save করুন।
No comments:
Post a Comment